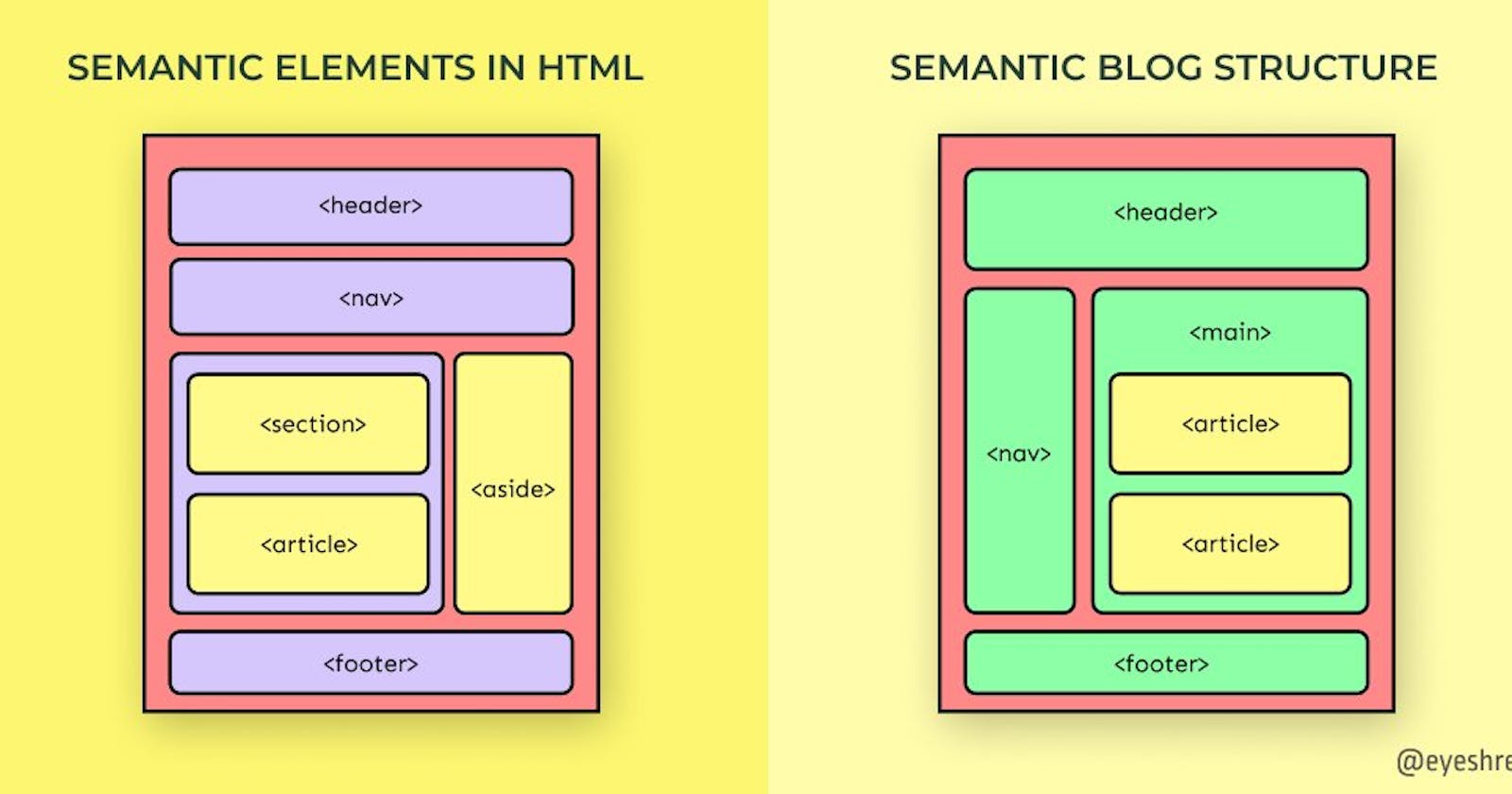
Semantic Elements in HTML
According to Wikipedia Semantic means "Semantics is the study of meaning, reference, or truth"
In HTML, we can say that Semantic Elements are those elements that describe the use of the element from their names.
Credit: Shreya
▶️ Examples:
Semantic Elements :
<header>, <nav>, <main>, <section>, <aside>, <footer>, <form>, <summary>, <time>, <details>
Non-Semantic Elements :
<div>, <span>
▶️ Application:
<header>: It is used to give a heading to your website.<header> <h1> Introduction to HTML </h1> </header><nav>: It is used to add a navigation bar to your website to provide links for different pages.<nav> <a href=""> About HTML </a> <a href=""> Elements </a> <a href=""> Examples</a> <a href=""> Quiz</a> </nav><main>: It is used to specify the main content of the page.<main> <p> HTML is the standard markup language for Web pages. With HTML you can create your own Website. </p> </main><section>: It can be used to group the different sections of the web page.
<section>
<h2> About HTML </h2>
</section>
<section>
<h2> Elements </h2>
</section>
<section>
<h2> Examples </h2>
</section>
<section>
<h2> Quiz </h2>
</section>
<aside>: It is mostly used to display the contents on the side of the main page related to the content of the web page.
<aside>
<h3> Fact about HTML </h3>
<p> HTML is a programming language or not is a contentious topic among the programmers. </p>
</aside>
<footer>: As its name suggests it is used at the bottom of the page which mostly contains the contact details or query form.
<footer>
<h3> Contact information </h3>
<a href=""> Twitter </a>
<a href=""> LinkedIn </a>
<a href=""> GitHub </a>
<footer>
▶️ Benefits of Semantic Elements:
Screen readers can help visually impaired users to navigate a page.
Helps in improving the SEO ranking of the page.
Makes refactoring of the code easier.
Helps the developer to understand the type of data elements holds
▶️ Semantic elements table:
There are many semantic elements in the HTML some of them are mentioned here.
| Elements | Description |
<article> | Define independent, self-contained content |
<aside> | Defines content aside from the page content |
<details> | Defines additional details |
<figcaption> | Defines the caption for the figure |
<figure> | Includes the content like image, diagrams, photos |
<footer> | Defines the footer section of the page |
<header> | Defines the header section of the page. |
<main> | Defines the main content of the page |
<nav> | Contains the navigation bar of the page |
<section> | Defines the different section of the pages |
<summary> | Defines a visible heading for a details element |
📚 Resources
This blog is part of my contribution to GirlScript Winter of Contributing more contributions to come.
Meet you in the next blog until then Keep Learning, Keep Growing.