The distinction between the for..in and for..of methods of arrays in JavaScript will be discussed in this blog.
These methods are a simplified form of the actual for loop, however they should not be used in place of the standard for loop.
forloop
for( let i=0; i<length; i++)
This is the standard for loop which iterates over the length and returns i .
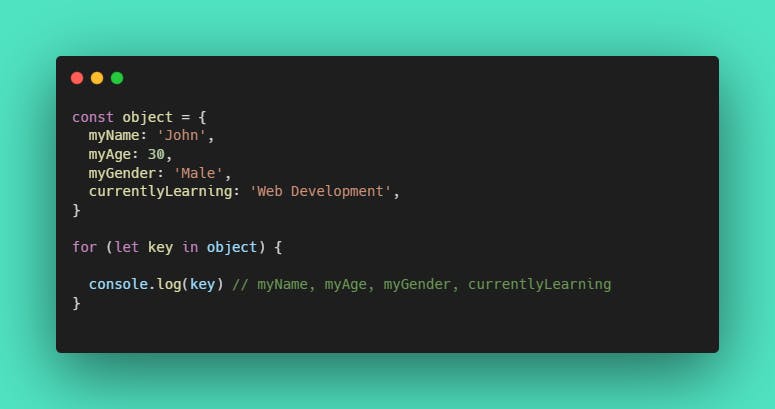
for...inloop

Synatx: for( let key in obj)
👉 It is for iterating over the "enumerable" properties of an object.
👉 It gives us the keys/properties of an object.
👉 It is mostly used with objects.
👉 It does not have a specific order of execution.
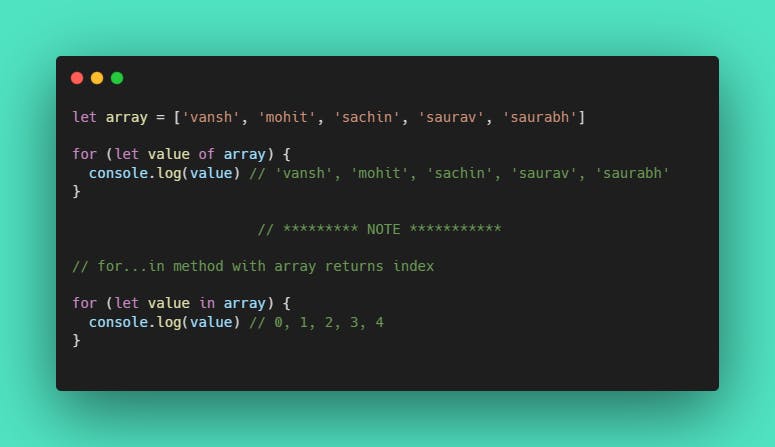
for...ofloop

Synatx: for(let value of array)
👉 It is used to iterate over "iterable".
👉 It is mostly used with strings and arrays
👉 It does not work with objects as they are not "iterable".
❤️// 👍
This topic had always been a source of uncertainty for me, so I decided to write a blog on it in order to learn more about it so that I might help someone else who was in the same boat.
Do Like and SHARE your valuable feedback.
Connect 🔗