CSS has 100s of properties to style. Remembering all of them is not an easy task and also it is not feasible to learn everything. But there are some unfamiliar properties using them in your Style Sheet can give your project different look.
1. border-image
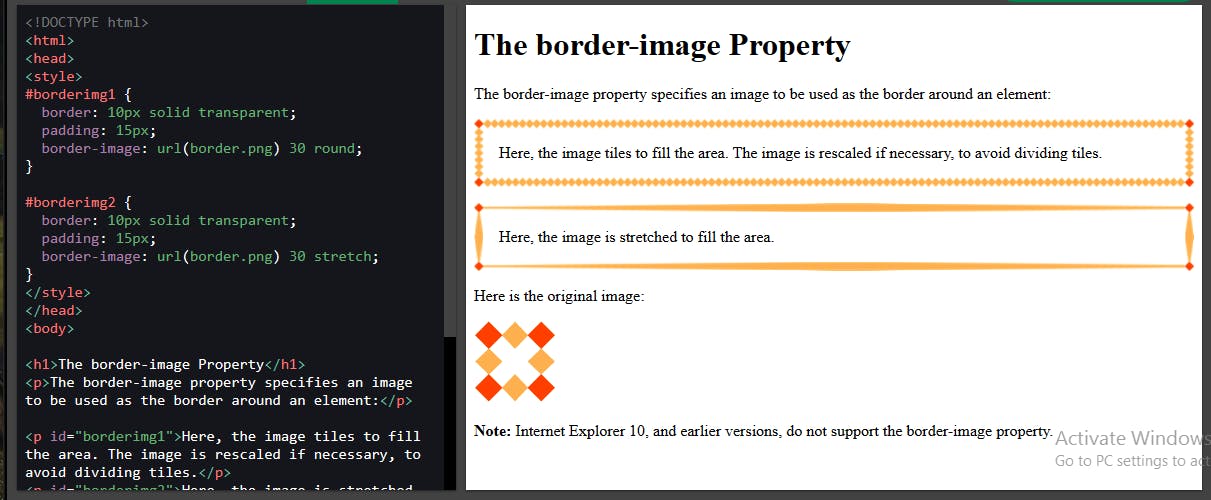
The border-image property allows you to specify an image to be used as the border around an element.
The border-image property is a shorthand property for:
border-image-source: The path to the image to be used as a border
border-image-source : url()border-image-slice: The border-image-slice property specifies how to slice the image specified by border-image-source. The image is always sliced into nine sections: four corners, four edges, and the middle. The "middle" part is treated as fully transparent unless the fill keyword is set.
border-image-slice: number|%|fill|border-image-width: The border-image-width property specifies the width of the border-image.
border-image-width: number|%|
border-image-outset: The border-image-outset property specifies the amount by which the border image area extends beyond the border box.
border-image-outset: length|number|border-image-repeat: The border-image-repeat property specifies whether the border image should be repeated, rounded or stretched.
border-image-repeat: stretch|repeat|round|

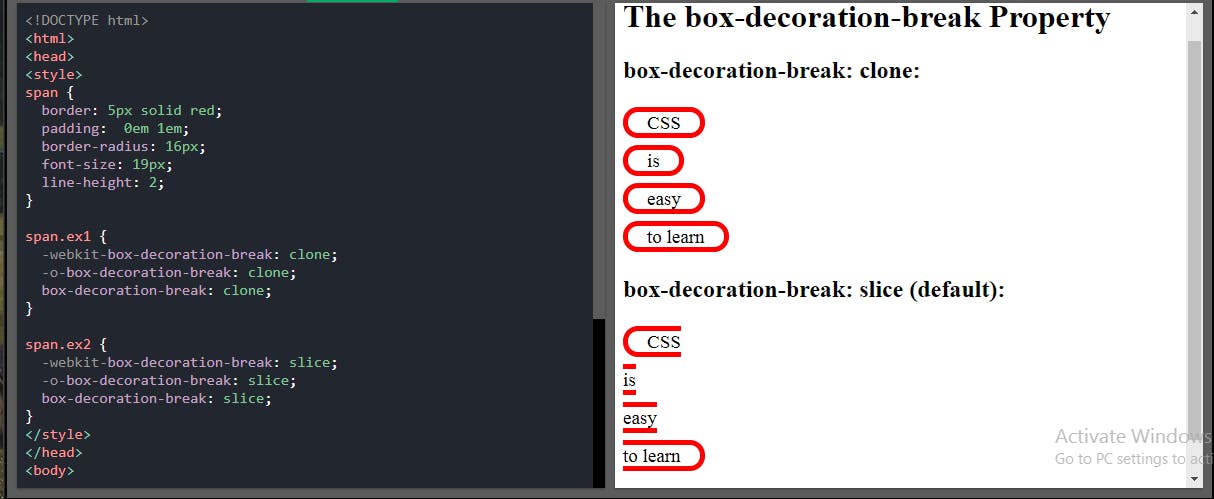
2. box-decoration-break:
The box-decoration-break property specifies how the background, padding, border, border-image, box-shadow, margin, and clip-path of an element is applied when the box for the element is fragmented.
box-decoration-break: slice|clone|

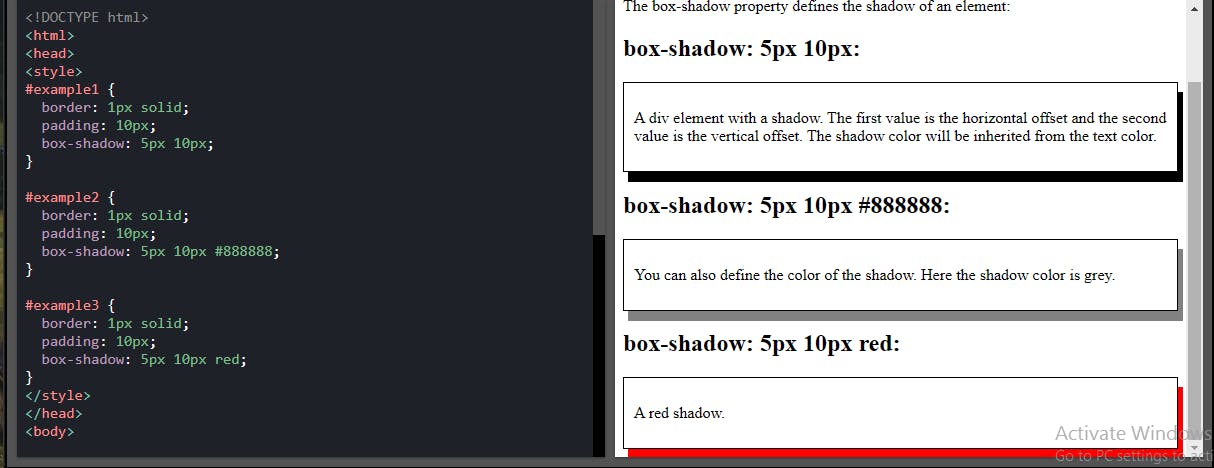
3. box-shadow:
The box-shadow property attaches one or more shadows to an element.
box-shadow: none|h-offset v-offset blur spread color |

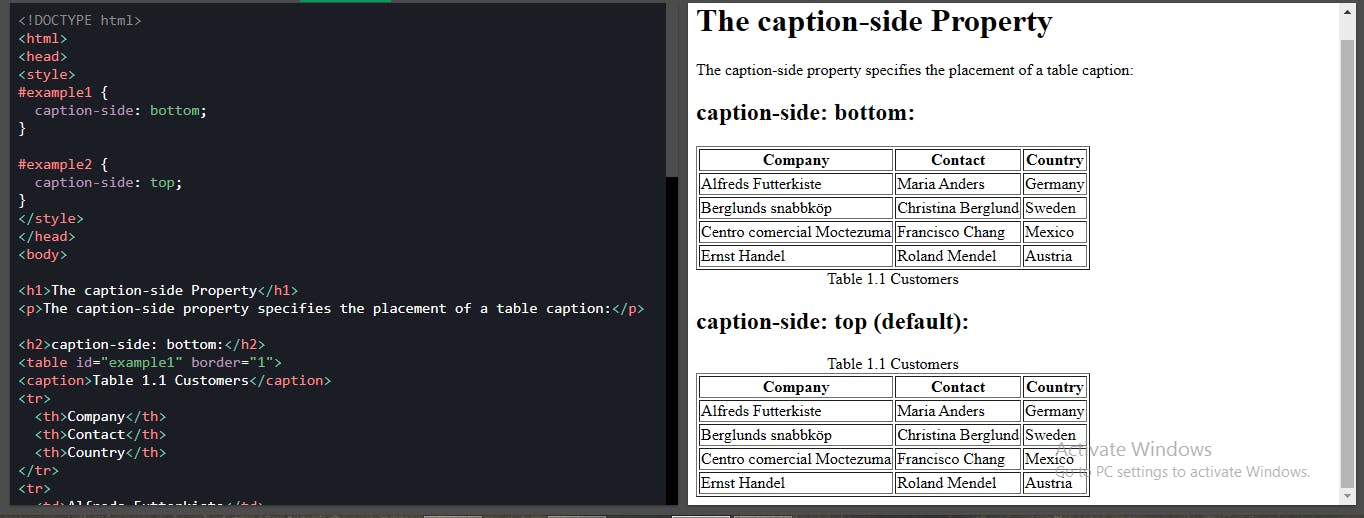
4. caption-side
The caption-side property specifies the placement of a table caption.
caption-side: top|bottom|

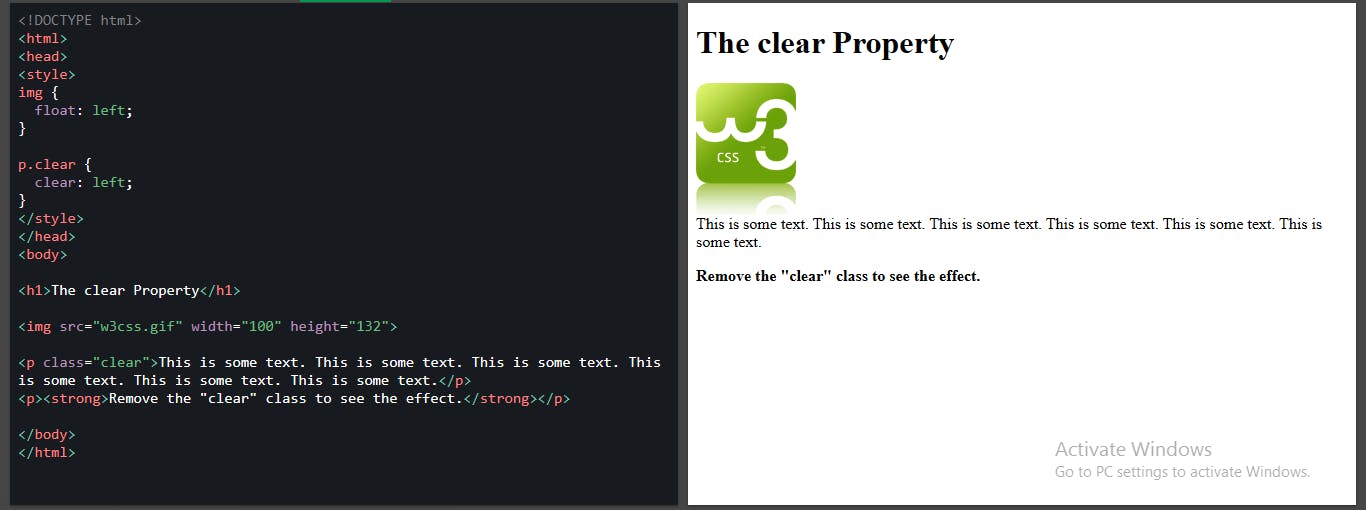
5. clear
The clear property controls the flow next to floated elements. The clear property specifies what should happen with the element that is next to a floating element.
clear: none|left|right|both

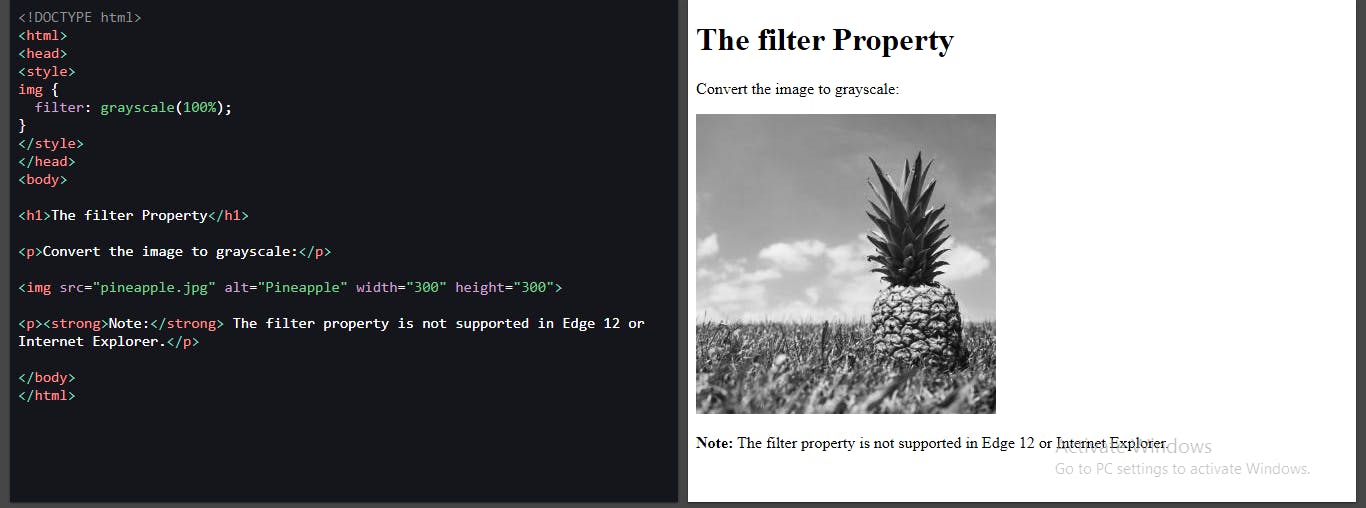
6. filter
The filter property defines visual effects (like blur and saturation) to an element often
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() |
opacity() | saturate() | sepia() | url()

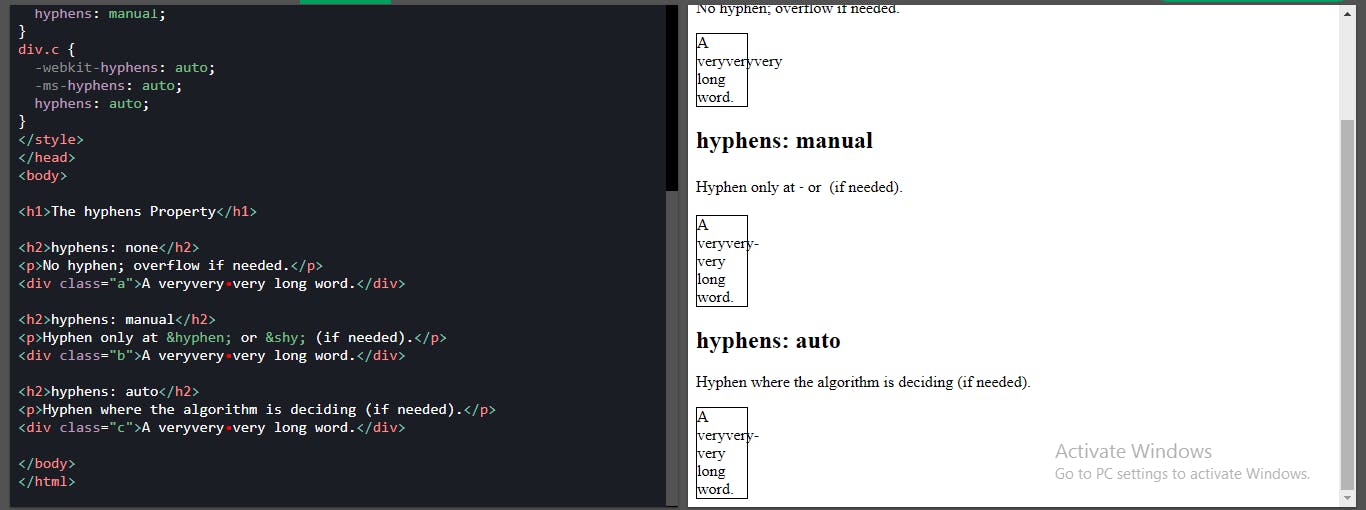
7. hyphens
The hyphens property defines whether hyphenation is allowed to create more soft wrap opportunities within a line of text.
hyphens: none|manual|auto|

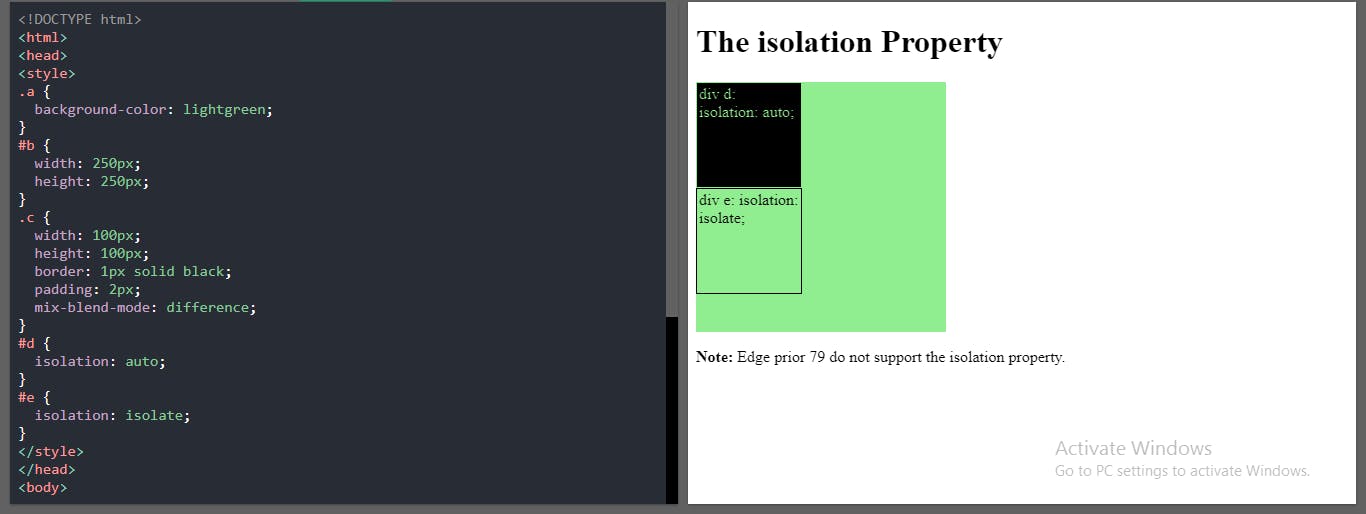
8. isolation
The isolation property defines whether an element must create a new stacking content.
isolation: auto|isolate|

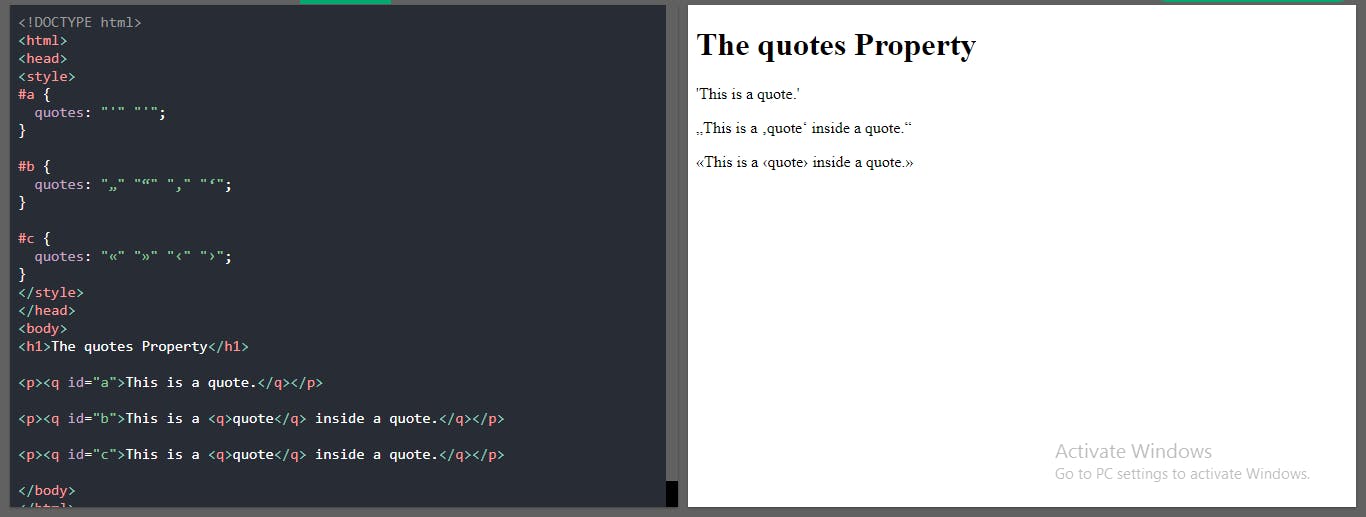
9. quotes
The quotes property sets the type of quotation marks for quotations.
quotes: none|string|

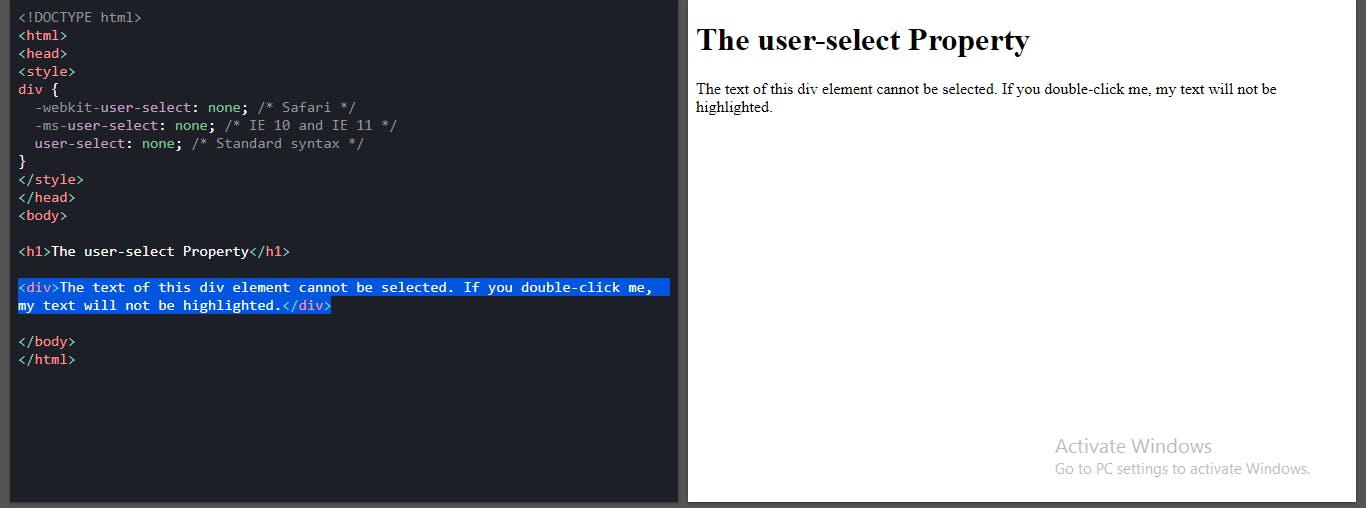
10. user-select
The user-select property specifies whether the text of an element can be selected.
user-select: auto|none|text|

That's all for this Blog. If you liked and learned from this blog. Do give it a LIKE and share your valuable FEEDBACK.
We will meet in the next blog. Till then Keep Learning, Keep Growing.

