Welcome to the third and final blog in our series on "Mastering State Management with Redux Toolkit." In this blog, we will delve into an essential library called RTK Query, which simplifies data fetching and caching in your Redux-powered applications. Whether you are a beginner or an experienced developer, this blog will provide you with a comprehensive understanding of RTK Query, its significance, and real-life use cases.
Why do we need RTK Query?
Fetching data from APIs and managing the state can be complex and time-consuming. Redux Toolkit provides a robust solution with Redux, but integrating it with asynchronous data fetching logic can be challenging. This is where RTK Query comes to the rescue. RTK Query is a data-fetching and caching library that works seamlessly with Redux Toolkit, offering a streamlined way to handle data fetching, caching, and state management, all in one package. It simplifies the process, reduces boilerplate code, and enhances developer productivity. If you are using the redux and redux toolkit you don't need to install any other library for RTK query it comes along with the redux and redux toolkit.
Real-life Use Case:
Imagine you are building a social media application, and you need to fetch a user's feed from the server. With RTK Query, you can effortlessly define an API endpoint to fetch the feed data and automatically handle caching, invalidation, and re-fetching logic for you. Whenever the user's feed data is requested, RTK Query checks if it is already in the cache and serves it instantly. If not, it triggers a network request to fetch the data, updates the cache, and notifies any subscribers of the changes. This powerful capability allows you to maintain a consistent user experience, even when the network connection is unstable.
Code Snippets and Explanation:
To showcase the power of RTK Query, let's explore a simplified code snippet that demonstrates how to use it in a React application.
Step 1: Setup the API Slice
First, define an API slice using the createApi function from @reduxjs/toolkit/query:
import { createApi, fetchBaseQuery } from '@reduxjs/toolkit/query';
const api = createApi({
baseQuery: fetchBaseQuery({ baseUrl: '/api' }),
endpoints: (builder) => ({
getUserFeed: builder.query({
query: (userId) => `feed/${userId}`,
}),
createUserFeed: builder.mutation({
query: (newFeedItem) => ({
url: 'feed',
method: 'POST',
body: newFeedItem,
}),
}),
deleteUserFeed: builder.mutation({
query: (feedItemId) => ({
url: `feed/${feedItemId}`,
method: 'DELETE',
}),
}),
}),
});
export const { useGetUserFeedQuery, useCreateUserFeedMutation, useDeleteUserFeedMutation } = api;
In this code snippet, we create an API instance by specifying the base URL and defining the getUserFeed endpoint. The getUserFeed endpoint takes a userId parameter and constructs the appropriate URL for fetching the user's feed. Along with this, we added two more endpoints: createUserFeed for posting a new feed item and deleteUserFeed for deleting a specific feed item. The createUserFeed endpoint is a mutation that accepts the newFeedItem object in the request body and sends a POST request to the feed endpoint. Similarly, the deleteUserFeed endpoint is also a mutation that takes the feedItemId as a parameter and sends a DELETE request to the appropriate endpoint.
Step 2: Component Usage
We can use the generated above hooks in our component to get the desired results.
import { useGetUserFeedQuery } from './api';
function UserFeed({ userId }) {
const { data, error, isLoading } = useGetUserFeedQuery(userId);
if (isLoading) {
return <p>Loading...</p>;
}
if (error) {
return <p>Error: {error.message}</p>;
}
return (
<div>
<h2>User Feed</h2>
{data && data.map((item) => <p key={item.id}>{item.text}</p>)}
</div>
);
}
In this example, we use the useGetUserFeedQuery hook to fetch the user's feed data. The hook automatically handles the loading state, error handling, and caching. Once the data is available, we can render it in our component.
import { useCreateUserFeedMutation, useDeleteUserFeedMutation } from './api';
// ... Rest of the component code ...
function UserFeed({ userId }) {
const [createFeed, createFeedResult] = useCreateUserFeedMutation();
const [deleteFeed, deleteFeedResult] = useDeleteUserFeedMutation();
// ... Rest of the component code ...
const handleCreateFeed = async (newFeedItem) => {
try {
await createFeed(newFeedItem);
// Handle success
} catch (error) {
// Handle error
}
};
const handleDeleteFeed = async (feedItemId) => {
try {
await deleteFeed(feedItemId);
// Handle success
} catch (error) {
// Handle error
}
};
// ... Rest of the component code ...
}
Now you can invoke the createFeed mutation by calling and passing the new feed item object as an argument. Similarly, you can call the deleteFeed mutation by calling and passing the feed item ID as an argument.
Remember to handle the createFeedResult and deleteFeedResult objects returned by the mutations to handle success or error cases accordingly.
With these additions, you have a complete example showcasing how to use RTK Query for GET, POST, and DELETE operations in your application.
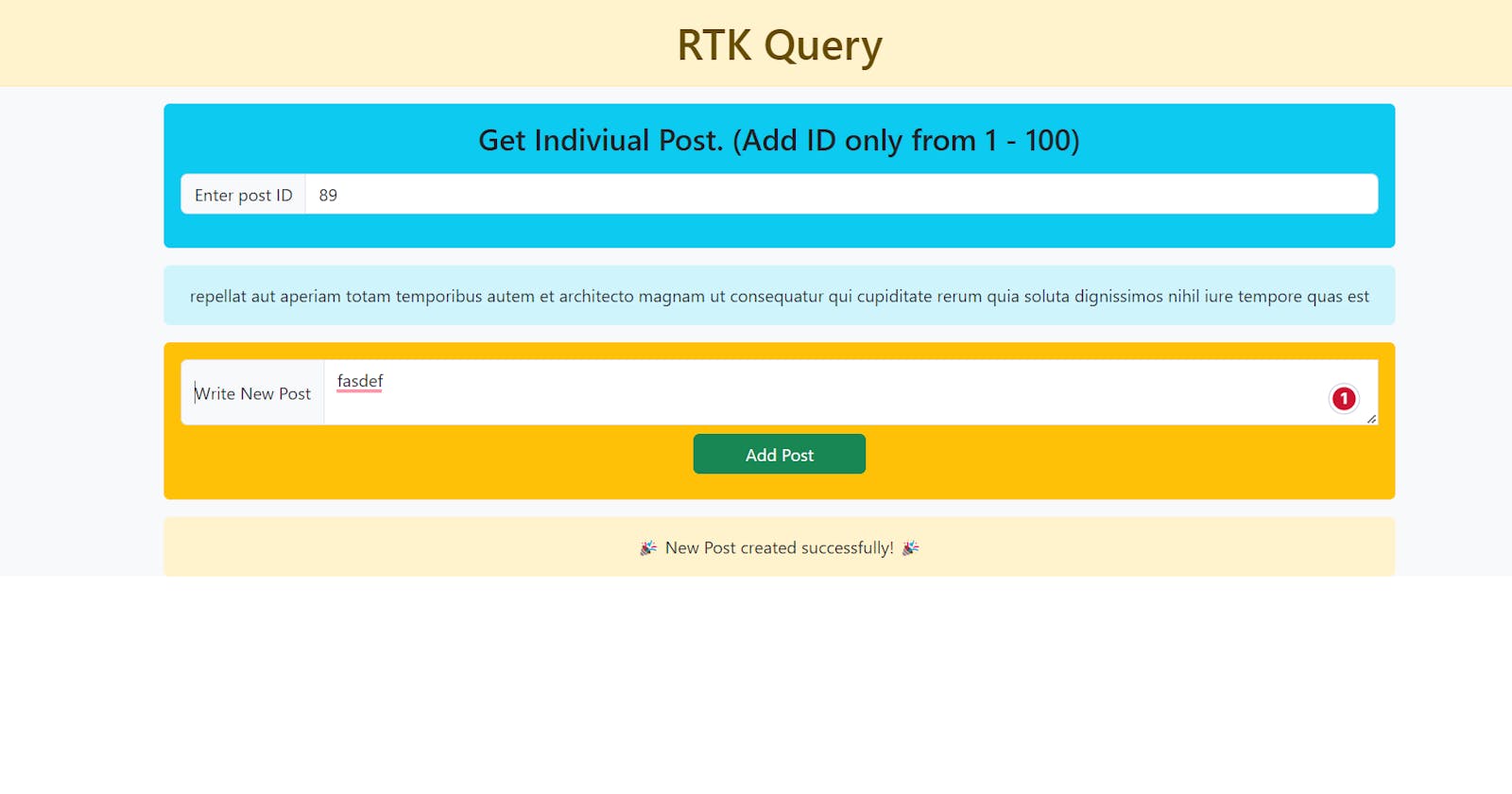
Demo Project
In this project, I used the JSON Placeholder API to use as the base URL API.
I have created the API for all the 4 CRUD operations. But I have used only the GET & POST API in this example. (Because I am lazy to create the UI for PUT & DELETE 😅 and also they work the same way as POST. )
🎥 LIVE DEMO
🧑💻 GitHub Code
Conclusion:
RTK Query is a powerful addition to Redux Toolkit, providing an elegant solution for data fetching and caching in your Redux-powered applications. By simplifying complex asynchronous logic, RTK Query improves developer productivity and helps maintain a consistent user experience. In this blog, we explored the basics of RTK Query, its significance, and a real-life use case. Armed with this knowledge, you can now confidently leverage RTK Query to enhance your Redux-based applications. Happy coding!
Remember, the journey of mastering state management does not end here. There is always more to learn and explore. Keep building, keep learning, and enjoy the process!
Thank you for taking the time to read my blog post! I hope you found it informative. If you're interested in more tech-related content, be sure to follow me on 🔗 Linkedin 🔗 Hashnode. Thanks again for reading the blog, and I look forward to sharing more with you soon!